Typography
Primary Font: Roboto
We use Roboto as our Primary font. Roboto allows letters to take up as much space as it needs and ultimately, making for an improved experience for the reader. We use Arial as a web safe alternative font. It is similar in character and style to Roboto typeface and is a commonly available system font.
Weight
Font weight is the thickness of a font's stroke, with various weights used to differentiate content hierarchy. The bold style emphasizes the importance in comparison with the regular font style in the font family. We can use weights starting from 300 (Light) up to 700 (Bold). Usually, the bold style is assigned to headings. Regular text is used for body text.
Light 300
Regular 400
Medium 500
Bold 700
Line height
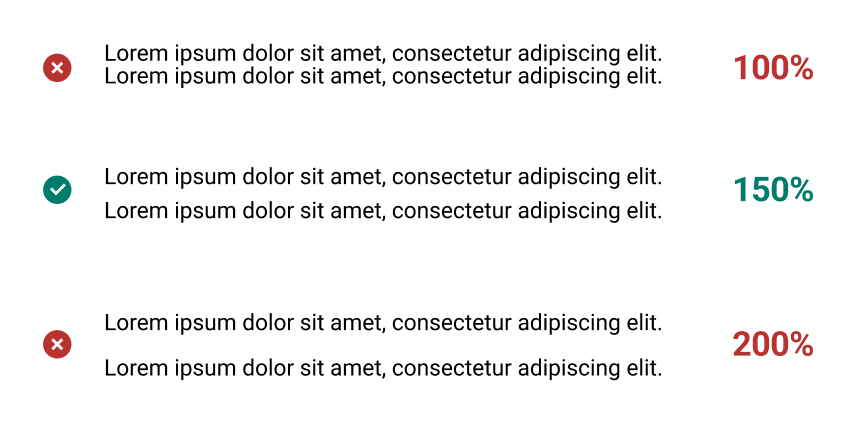
Line spacing is commonly measured as a percentage of font size. Conventional wisdom is that line spacing of 130%-150% is ideal for readability. In fact, anything from about 120% up to 200% is acceptable, but 150% tends to be the most quoted sweet spot (and a WCAG recommendation). You should experiment to see what looks best with your text. The line-height value is always divisible by 4 to support the grid.
This is why for body text we use 150% line height, while for headers we use 120% due to the larger font size where using 150% would add too much space between the heading lines.

Letter spacing
Letter spacing (also known as character spacing or tracking ) is the adjustment of the horizontal white space between the letters in a block of text. Unlike kerning, which affects only designated pairs of letters, letterspacing affects every pair. By adjusting letter spacing to the environment you are working with you will help readers consume your information faster, and more efficiently. The fun part is that they won’t even notice it!
Headings -0.015em (-1.5%)
Body 0%
Caption and Small text 0.01em (1%)
Text color
Body text color is blue-grey-5 (#3D5265)
Color also plays a key role in an interface’s typographic hierarchy, often by established types like:
- Brand colors and supplementary colors, for most interface text whether body or heading.
- Interactive, not just for links but also flat buttons, tab labels, and more
- Disabled, often resulting is especially lower contrast treatments
- Error, usually red, for the highest contrast with its surroundings
Line length
Line-length is the number of characters displayed in a single line. Lines that are too long or too short can distract readers. For readability, limit to no more than 80 characters including spaces for desktop. Line length for mobile is recommended to use 40 to 60 characters including space per line.
Base Font Size
We set 16px (1rem) as the base font size for body text to ensure readability. It is the default font size for most browsers.
Desktop Styles
Heading 1
Letter spacing: -0.015em (-1.5%)
Line height: 1.2 (120%)
Heading 2
Letter spacing: -0.015em (-1.5%)
Line height: 1.2 (120%)
Heading 3
Letter spacing: -0.015em (-1.5%)
Line height: 1.2 (120%)
Heading 4
Letter spacing: -0.015em (-1.5%)
Line height: 1.2 (120%)
Heading 5
Letter spacing: -0.015em (-1.5%)
Line height: 1.2 (120%)
Body text
Letter spacing: 0 (0%)
Line height: 1.5 (150%)
Caption text
Letter spacing: 0.01 (1%)
Line height: 1.5 (150%)
Small text
Letter spacing: 0.01 (1%)
Line height: 1.5 (150%)
Mobile Styles
Heading 1
Letter spacing: -0.015em (-1.5%)
Line height: 1.2 (120%)
Heading 2
Letter spacing: -0.015em (-1.5%)
Line height: 1.2 (120%)
Heading 3
Letter spacing: -0.015em (-1.5%)
Line height: 1.2 (120%)
Heading 4
Letter spacing: -0.015em (-1.5%)
Line height: 1.2 (120%)
Body
Letter spacing: 0 (0%)
Line height: 1.5 (150%)
Caption
Letter spacing: 0.01em (1%)
Line height: 1.5 (150%)
Small text
Letter spacing: 0.01em (1%)
Line height: 1.5 (150%)
Typography tokens
Weight
| Token name | Value | Style |
|---|---|---|
| font-weight-1 | 100 | Thin |
| font-weight-2 | 200 | Light |
| font-weight-3 | 300 | Book |
| font-weight-4 | 400 | Regular |
| font-weight-5 | 500 | Medium |
| font-weight-6 | 600 | SemiBold |
| font-weight-7 | 700 | Bold |
| font-weight-8 | 800 | ExtraBold |
| font-weight-9 | 900 | Black |
Line height
| Token name | Value(no unit) |
|---|---|
| font-lineheight-00 | .95 |
| font-lineheight-0 | 1.1 |
| font-lineheight-1 | 1.2 |
| font-lineheight-2 | 1.375 |
| font-lineheight-3 | 1.5 |
| font-lineheight-4 | 1.75 |
| font-lineheight-5 | 2 |
Letter spacing
| Token name | Value(em) |
|---|---|
| font-letterspacing-000 | -.02 |
| font-letterspacing-00 | -.015 |
| font-letterspacing-0 | -.01 |
| font-letterspacing-1 | .01 |
| font-letterspacing-2 | .015 |
| font-letterspacing-3 | .02 |
| font-letterspacing-4 | .075 |
| font-letterspacing-5 | .15 |
Font size
| Token name | Value(rem) | Value(px) |
|---|---|---|
| font-size-00 | .75 | 12 |
| font-size-0 | .875 | 14 |
| font-size-1 | 1 | 16 |
| font-size-2 | 1.125 | 18 |
| font-size-3 | 1.25 | 20 |
| font-size-4 | 1.5 | 24 |
| font-size-5 | 1.625 | 26 |
| font-size-6 | 1.875 | 30 |
| font-size-7 | 2 | 32 |
| font-size-8 | 2.25 | 36 |
| font-size-9 | 2.5 | 40 |
| font-size-10 | 2.75 | 44 |
Font size fluid
| Token name | Value |
|---|---|
| font-size-fluid-0 | clamp(1.125rem, 2vw, 1.25rem) |
| font-size-fluid-1 | clamp(1.25rem, 4vw, 1.625rem) |
| font-size-fluid-2 | clamp(1.5rem, 6vw, 2rem) |
| font-size-fluid-3 | clamp(1.875rem, 9vw, 2.75rem) |